Gentle
Smartes Wecksystem, mit dem man durch selbst erstellte Aufwachszenarien sanft in den Tag startet
2019/20, Semester-Projekt im Kurs Interface Design 2
mein Part
Research, Konzeption, Form-Prototyping, Ausarbeitung der App
Projektpartner
Gösta Huppenbauer
Mit Gentle wird Aufstehen neu gedacht! Lege nicht Deine Aufsteh-, sondern Deine Aufwachroutine fest und integriere dabei Sound, Licht und verbundene SmartHome-Geräte.
Gentle ist ein smartes Wecksystem, das aus einem Weckergerät und einer zugehörigen Smartphone-Anwendung besteht.
Ziel dieses Semesterprojektes war, eine App in ein haptisches Produkt zurückzuwandeln, ohne dabei den Funktionsumfang zu verlieren.
Das Projekt hat mir großen Spaß gemacht, da es abwechslungsreiche Aufgaben für mich bot - von der Konzeption über Formfindung mit Skizzen und Prototypen bis zur Modellierung in Cinema4D.
Besonders den Prozess der Formenfindung fand ich spannend und lehrreich. Welche Form ist ästhetisch? Wie bekommen wir die Interaktionen verständlich unter und behalten trotzdem ein schlichtes Design? Welche Vorgaben oder vielleicht auch Einschränkungen erhalten wir durch die verwendete Hardware? Das sind Fragen, die wir uns während der Umsetzung gestellt haben.
Neu war für mich die klare Kompetenzaufteilung in bestimmten Bereichen. Während mein Teampartner für die Entwicklung und Erstellung des technischen Prototypen verantwortlich war, kümmerte ich mich um Konzeption und Design der Smartphone-App.
DAS PROBLEM
Wer sein Smartphone als Wecker nutzt, kennt es: Vor allem nachts, wenn man die Uhrzeit kurz nachsehen möchte, blendet das Displaylicht unangenehm.
Spätabends noch einmal zum Handy zu greifen, ist jedoch sowieso keine gute Idee:
- Vor dem Schlafen gehen noch Nachrichten zu checken hält das Hirn aktiv und wach.
- Das Einschlafen dauert dann länger, wodurch auch die erholsame Tiefschlafphase hinausgezögert wird.
- Zudem wird durch das blaue Licht, das das Display aussendet, die Ausschüttung des Schlafhormons Melatonin unterdrückt.
(Quelle: clevelandclinic.com)
Um morgens den klingelnden Wecker auszuschalten, muss man bei vielen Apps auf das Display tippen oder swipen. Um hier nicht die falsche Stelle zu treffen, ist es notwendig, das Interface genau zu betrachten.
UNSER LÖSUNGSANSATZ
Für uns war klar: Das Smartphone muss weg vom Nachtkästchen! Anstatt des Handys wollten wir ein eigenständiges Gerät als Wecker einsetzen.
So wird das lästige Blenden durch den hellen Smartphone-Bildschirm vermieden. Zudem kann der Wecker durch Ertasten bedient werden, was gerade in schläfrigen Momenten einen großen Vorteil gegenüber einem Touch-Interface darstellt.
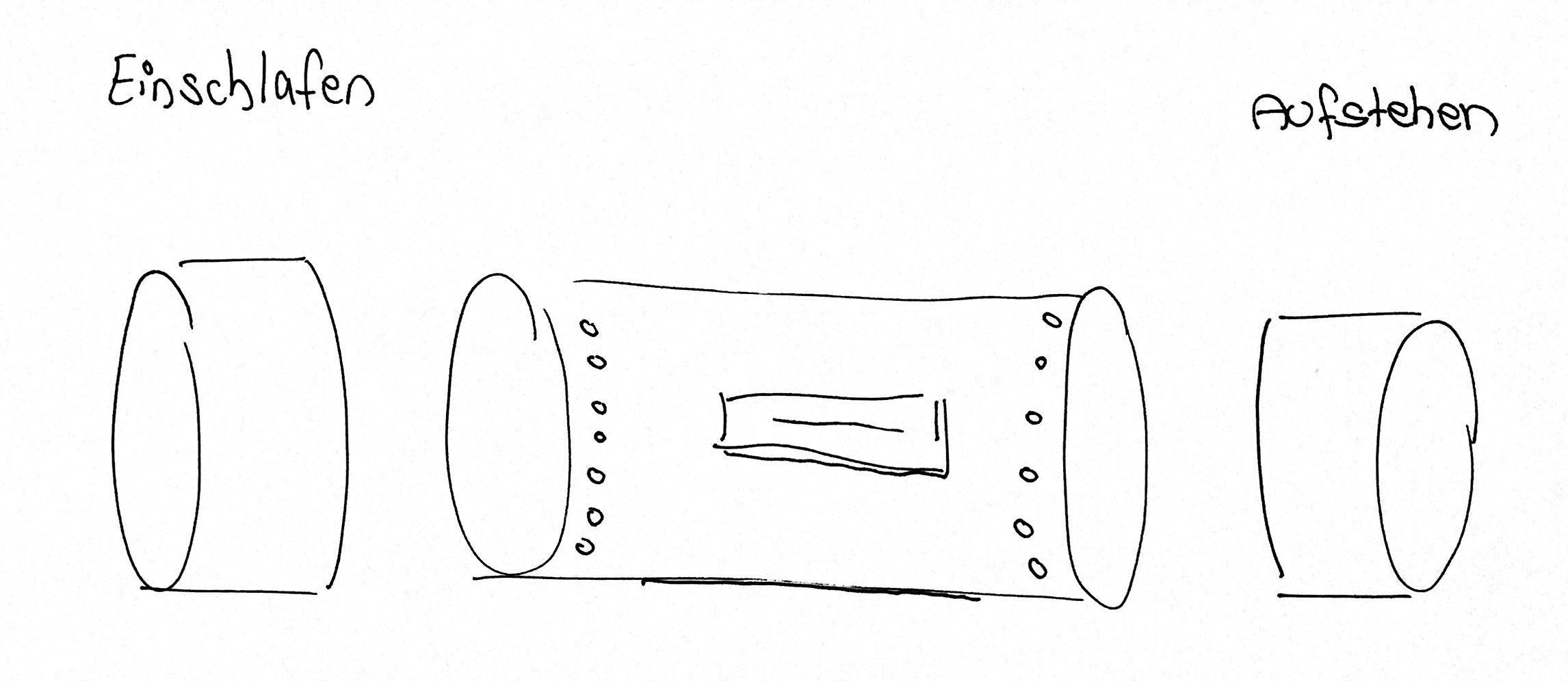
Um unsere erste Idee zu visualisieren, erstellten wir einen einfachen Prototypen aus Karton und filmten das Nutzungsszenario.
ERSTE IDEEN SAMMELN
Die Möglichkeiten, die ein Smartphone-Wecker bietet, wollten wir auf jeden Fall beibehalten und sogar erweitern. So kam die Idee auf, das Gerät durch eine zugehörige App zu ergänzen.
In dieser sollten die Wecksituationen konfiguriert werden. Doch nicht das Handy selbst, sondern der Wecker führt diese Einstellungen dann aus.
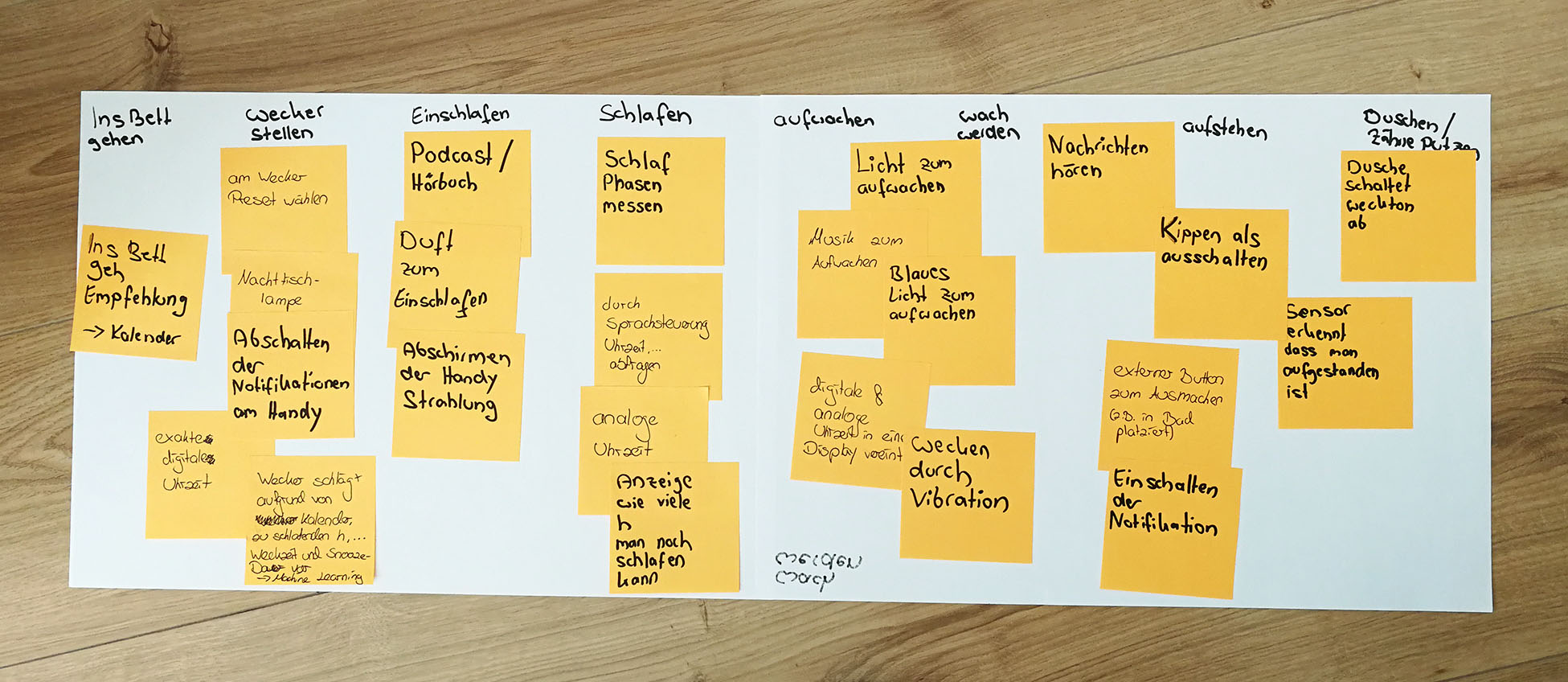
Daraufhin überlegten wir, welche Funktionen und Interaktionen mit unserem System möglich sein könnten.
- Einer der ersten Gedanken war, den "Wecker" nicht nur zum Aufwachen zu nutzen, sondern auch in den Einschlaf-Prozess zu integrieren.
- Für beide Situationen wollten wir sowohl Licht in Form eines Sonnenlichtweckers als auch Sound integrieren.
- Wir machten uns zu Beginn viele Gedanken darüber, wie die Uhrzeit beispielsweise in der Nacht angezeigt werden sollte oder ob es doch eher interessant ist zu wissen, wie lange man noch schlafen kann.
- Zudem dachten wir an, dass das System durch Sensoren unter der Matratze die Schlafphasen messen und dadurch die Person zu einem für sie angenehmen Zeitpunkt wecken könnte.
- Es kam auch die Idee auf, smart gesteuerte Geräte wie etwa die Jalousien oder Lampen einzubinden.


PRÄMISSEN AN DAS WECK-SYSTEM
Als nächstes definierten wir Anforderungen, die unser Weck-System erfüllen sollte.
- Durch das extra Gerät wird das Smartphone nicht mehr als Wecker benötigt und kann außerhalb des Schlafzimmers bleiben.
- Somit muss eine rudimentäre Steuerung am Wecker selbst möglich sein.
- Der vielfältige Funktionsumfang, beispielsweise mehrere Weckzeitpunkte, soll aber erhalten bleiben.
- Die genauen Einstellungen können übersichtlich über die Anwendung verwaltet werden.
- Das System kann mit SmartHome-Geräten verbunden werden, um automatisierte Aufwach- und auch Einschlaf-Szenarien zu ermöglichen (zB Jalousien vor dem Aufstehen öffnen).
- Die Belastung durch elektromagnetische Strahlen wird während des Schlafens reduziert.
- Der Wecker stellt seine Kommunikation mit anderen Geräten während dieser Zeit ein.
- Das Smartphone ist ohnehin außerhalb des Raumes.
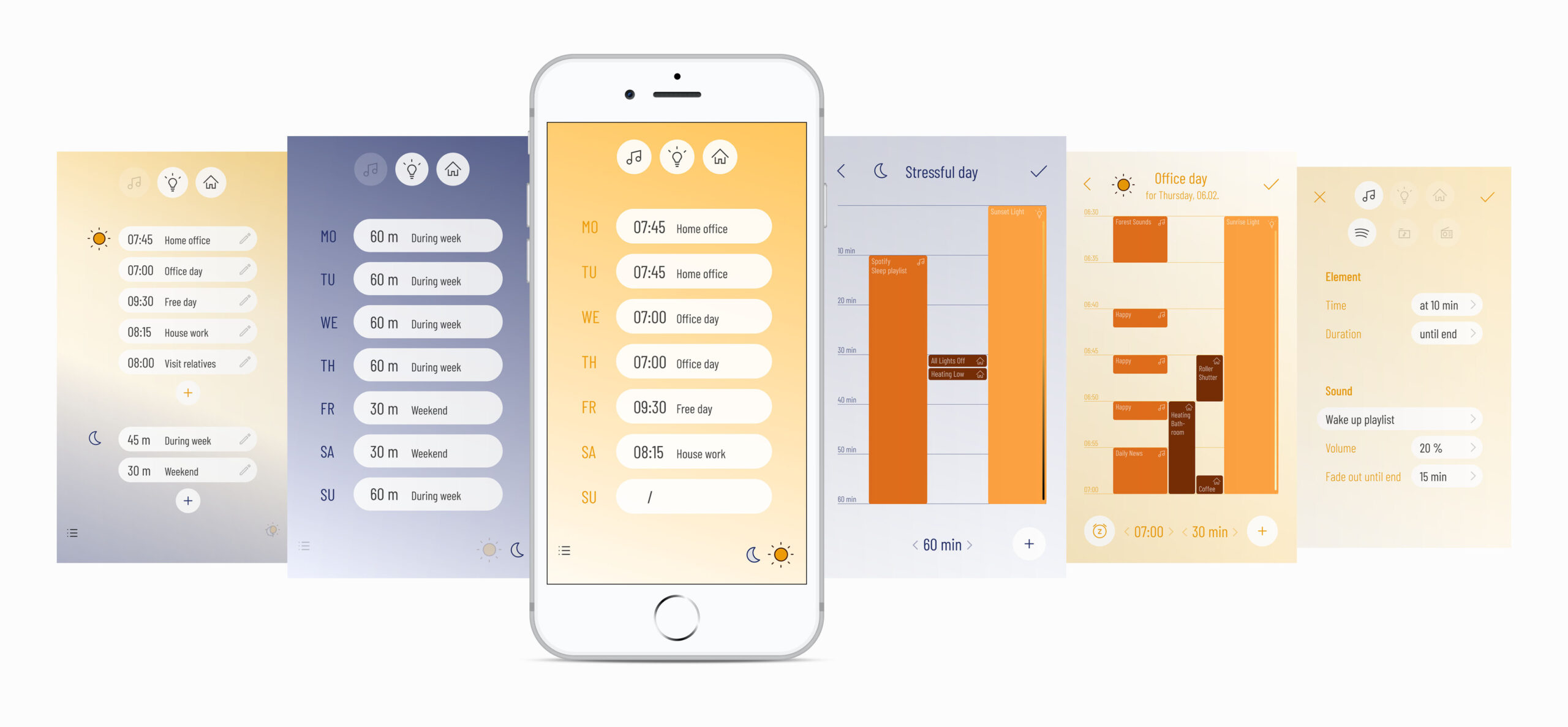
DIE APP: WIREFRAMES UND DESIGNPROZESS

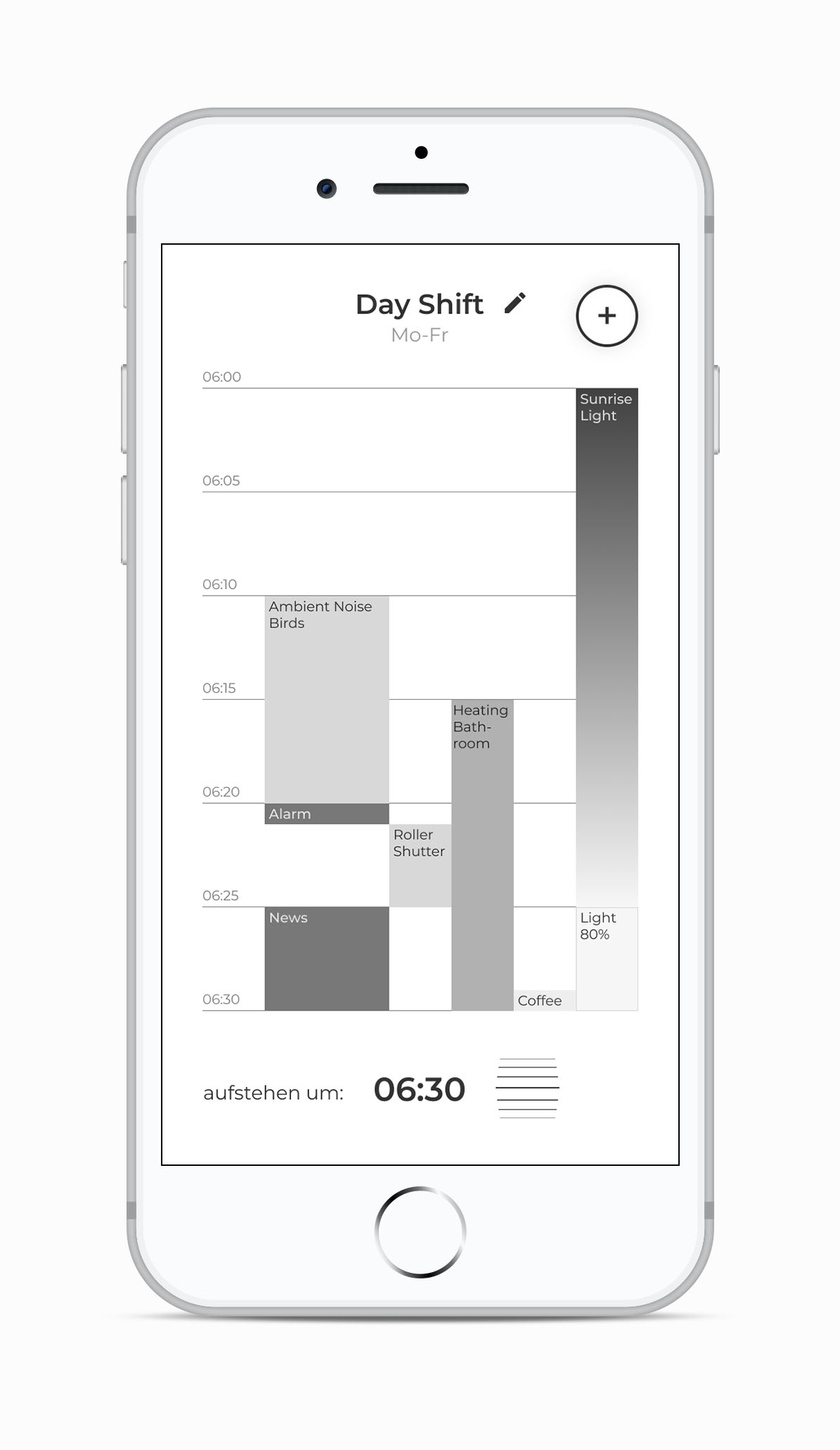
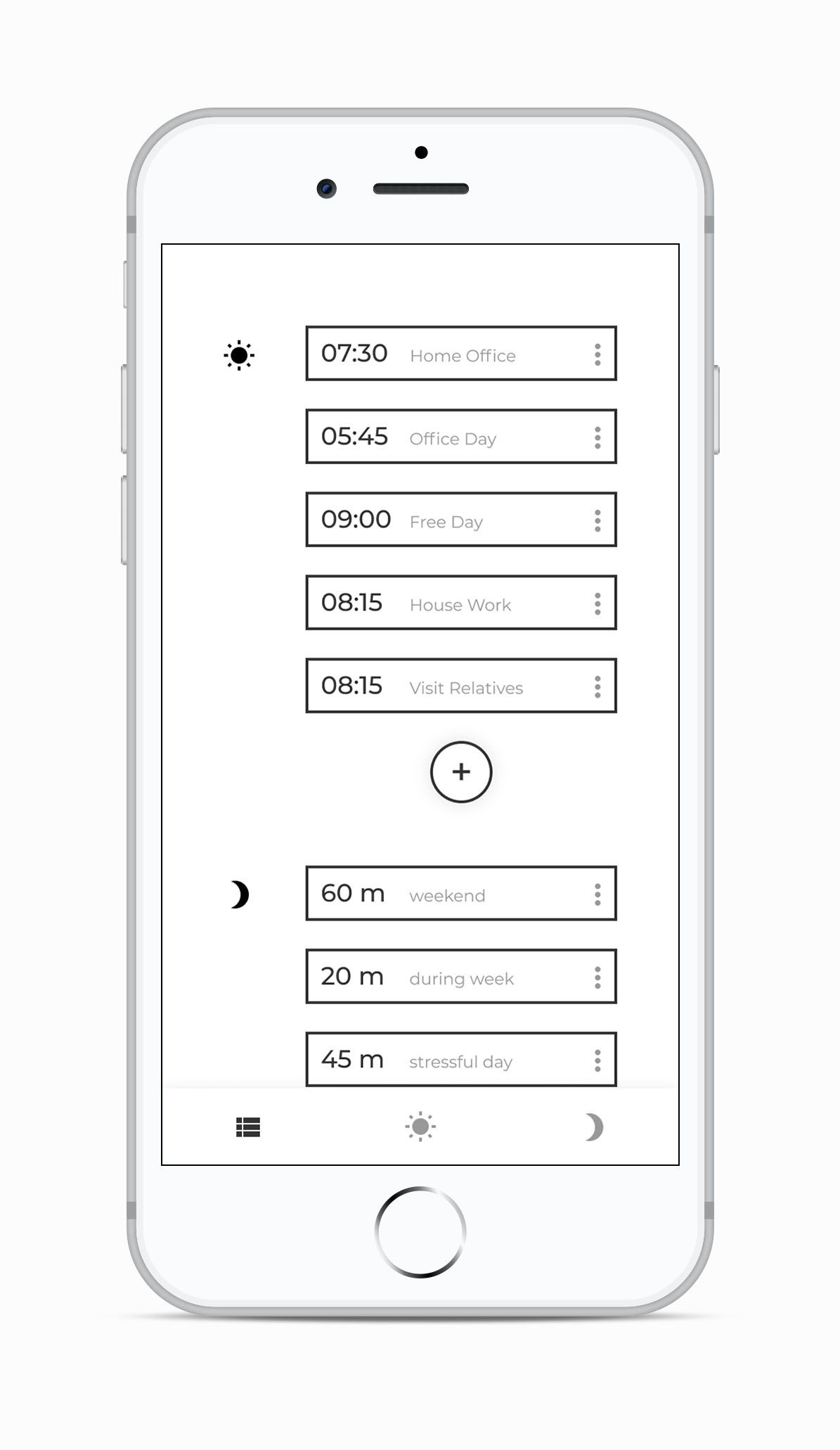
Der Ablauf der Aufwach- und Einschlafszenarien sollte übersichtlich in der App festgelegt werden können. Wir entschieden uns hierfür für eine modulare Darstellung, wie man sie von manchen digitalen Kalendern kennt.
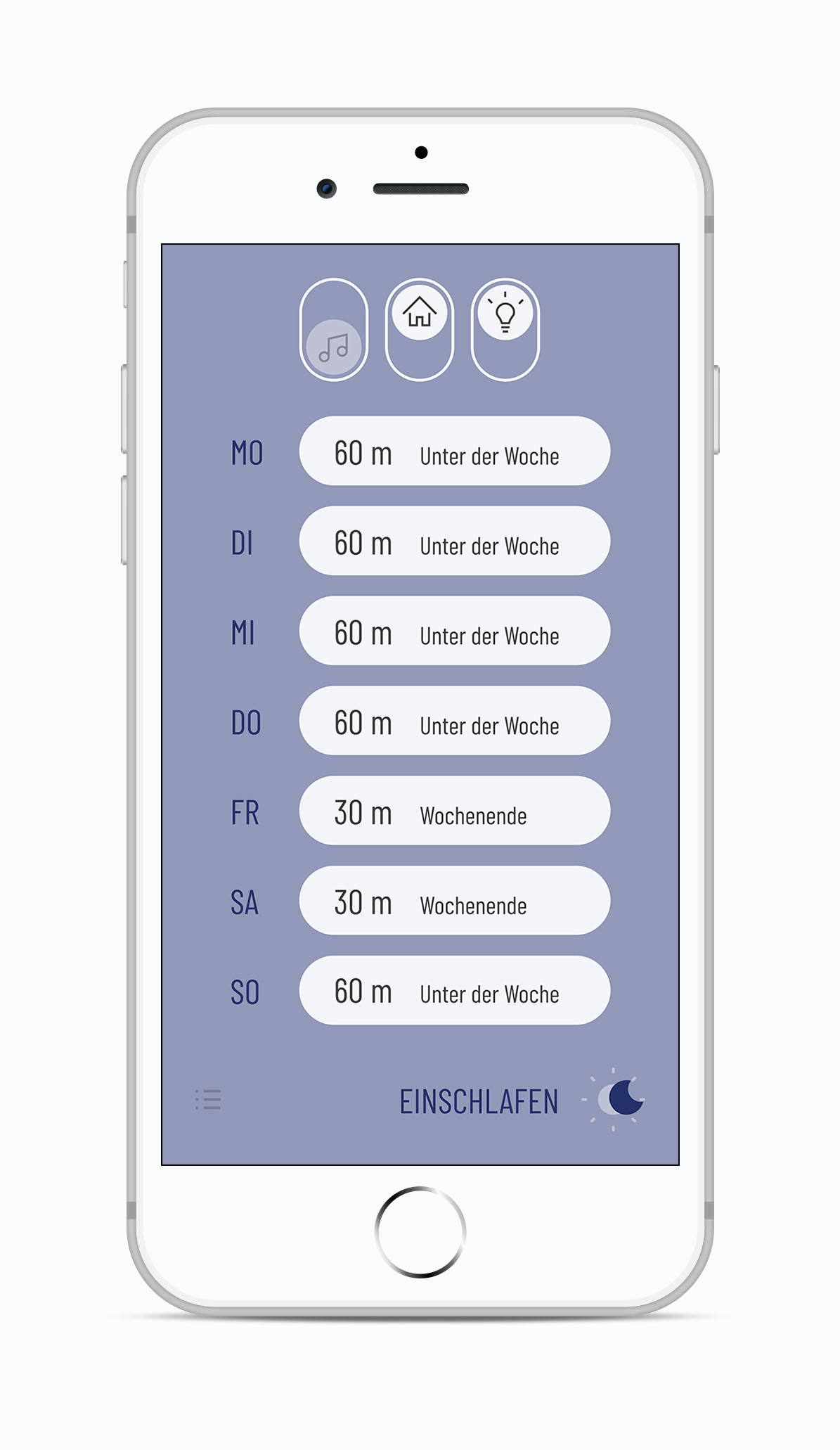
Der Nutzende kann für Ton und Licht aus dem Wecker sowie eingebundene SmartHome-Geräte Einstellungen treffen und definieren, wann und wie lange diese aktiv sind.

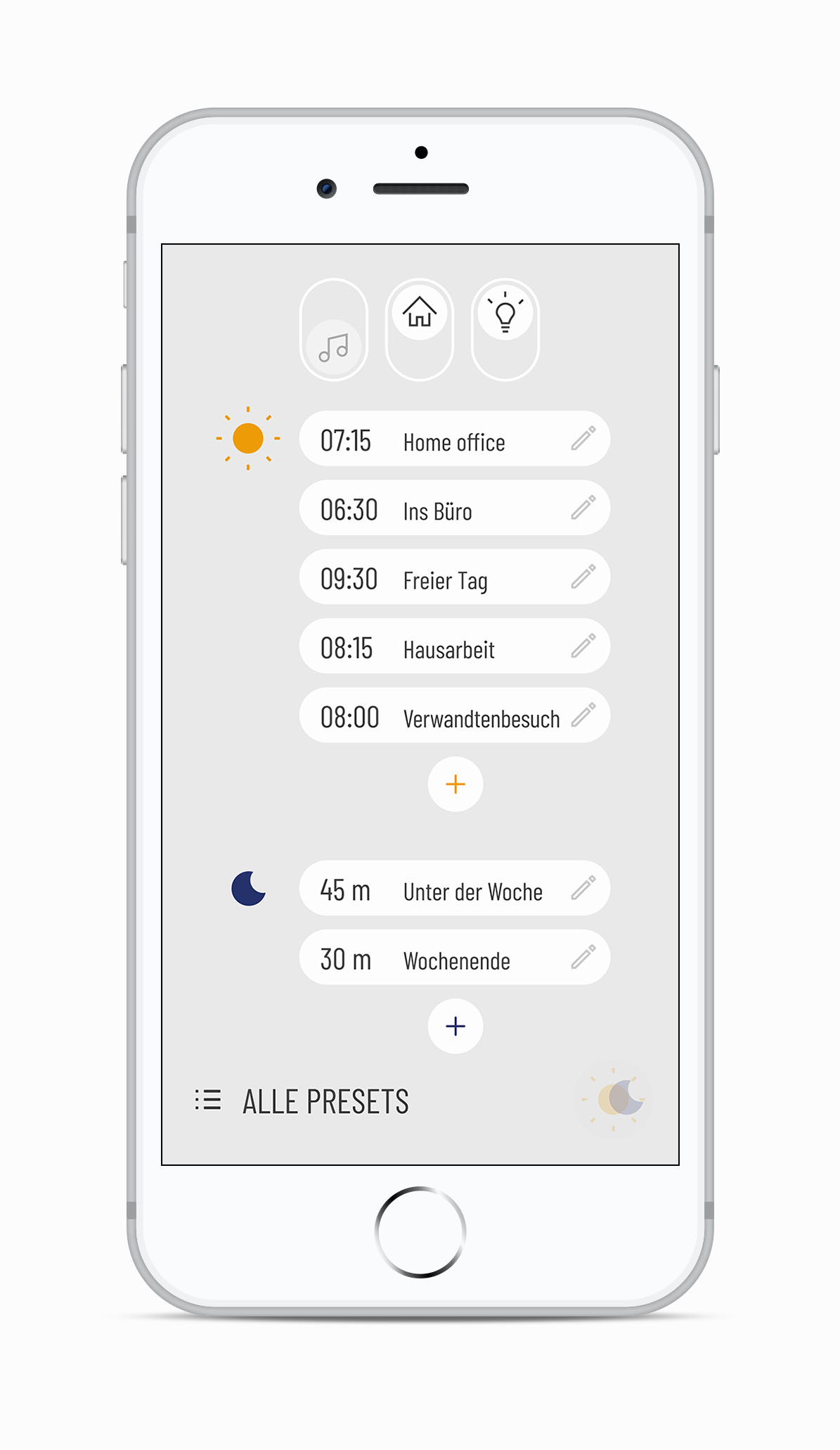
Nachdem man für jede erdenkliche Situation, beispielsweise Frühschicht und Spätschicht, ein eigenes Aufwach- und auch Einschlaf-Szenario erstellen kann, ist es auch sinnvoll, eine Übersicht über alle vorhandenen Szenarien zu erhalten.
Diese vordefinierten Szenarien nennen wir im weiteren Verlauf Presets.

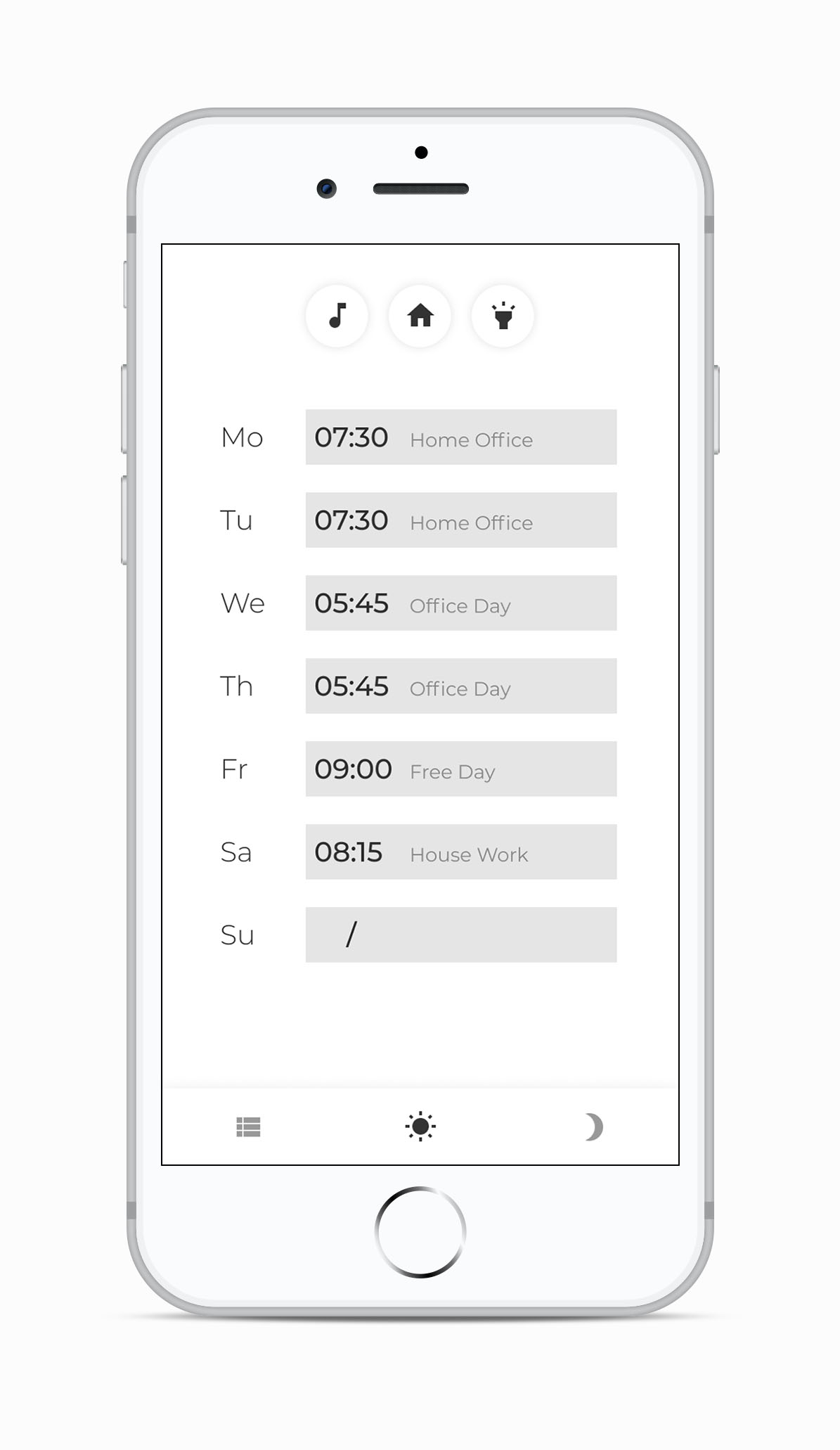
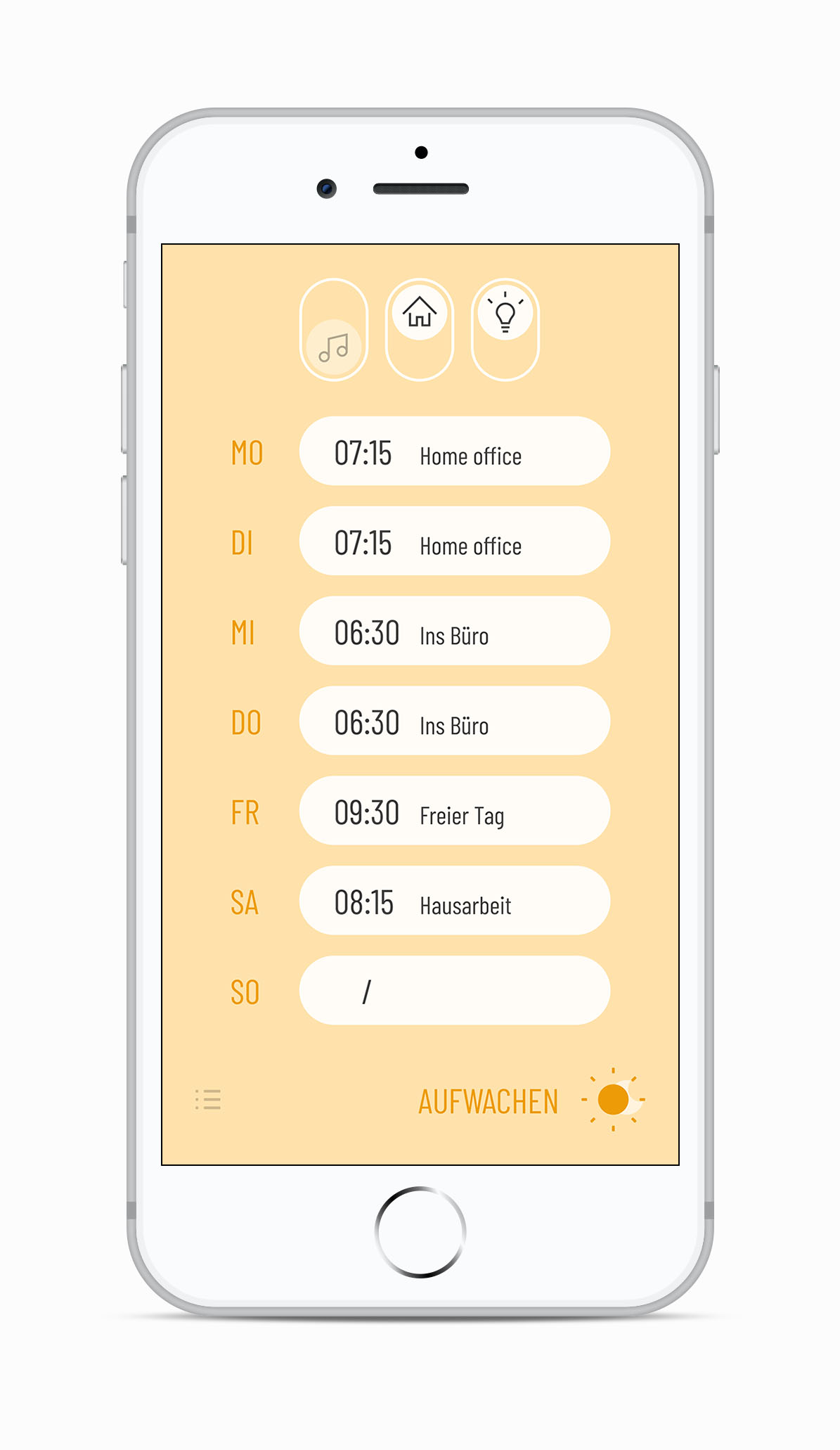
Außerdem wollten wir es dem Nutzenden ermöglichen, die Presets den Wochentagen zuzuordnen. Das bietet den Vorteil, dass er einmalig seinen Wochenablauf definieren kann und sich dann keine Gedanken mehr darüber machen braucht, bis sich an seinem Alltag wieder etwas ändert.
In der Wochenliste kann er die aktuell zugewiesenen Presets übersichtlich einsehen und austauschen.
Auf dieser Seite, die wir später auch als die Startseite der App definiert haben, ist es zudem möglich, die verschiedenen Komponenten - also Ton, Licht und SmartHome-Geräte - vorübergehend zu deaktivieren. Dies kann beispielsweise Sinn machen, wenn man zu zweit im Raum schläft und die andere Person morgens nicht durch das imitiere Sonnenlicht stören möchte.
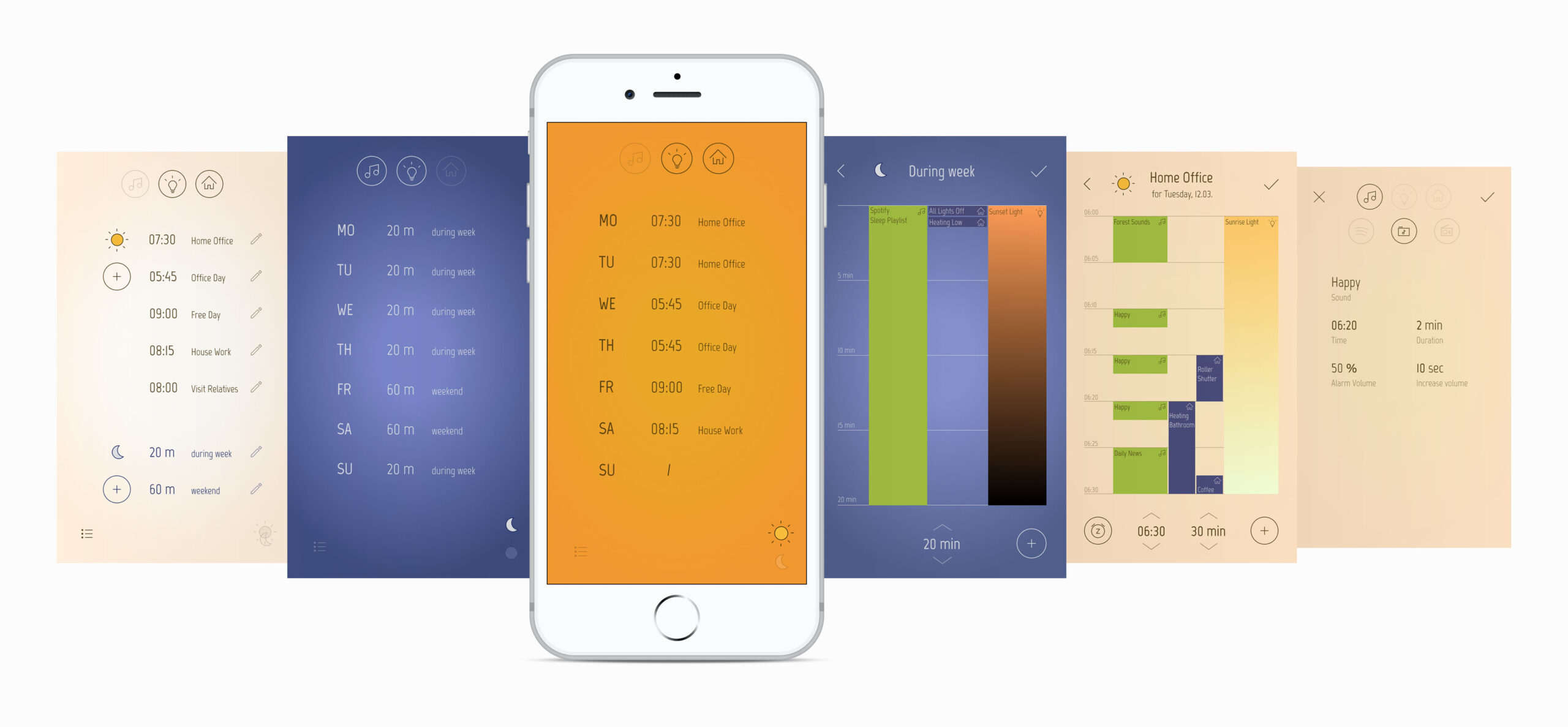
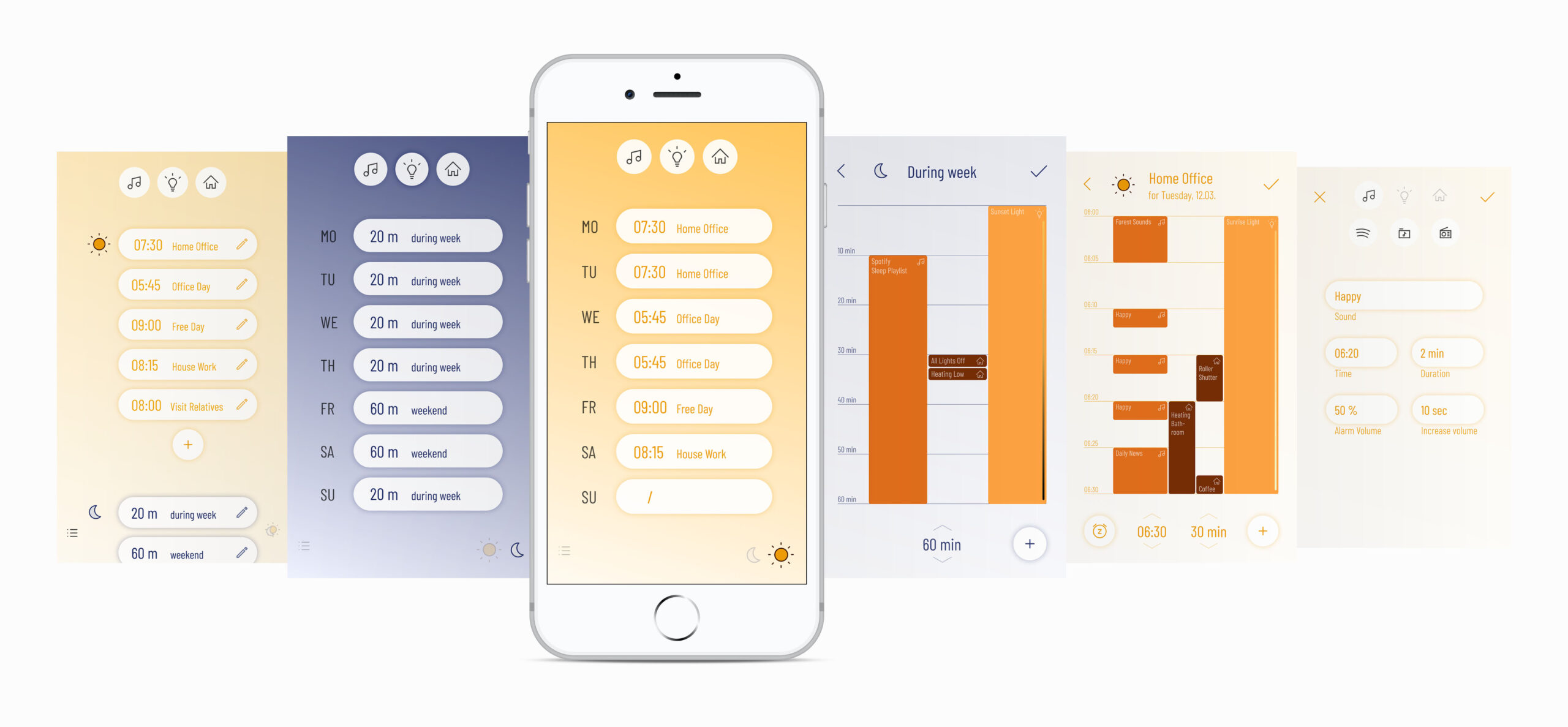
In mehreren Iterationen arbeitete ich das Design immer mehr aus. Dabei war mir unter anderem wichtig, dass auf den ersten Blick erkennbar war, ob man gerade ein Aufwach- oder ein Einschlafpreset bearbeitet. Dies löste ich mit einer klaren Farbcodierung.
Die Schrift musste einige Anforderungen erfüllen. Im Erstellmodus ist auf den einzelnen Elementen nicht viel Platz für Text. Die Ziffern sollten wegen der Uhrzeiten klar und somit leicht erfassbar sein. Ich entschied mich hier für die Barlow Condensed.
Die Icons erstelle ich selbst und passte sie in Stil und Strichstärke an die Font an.



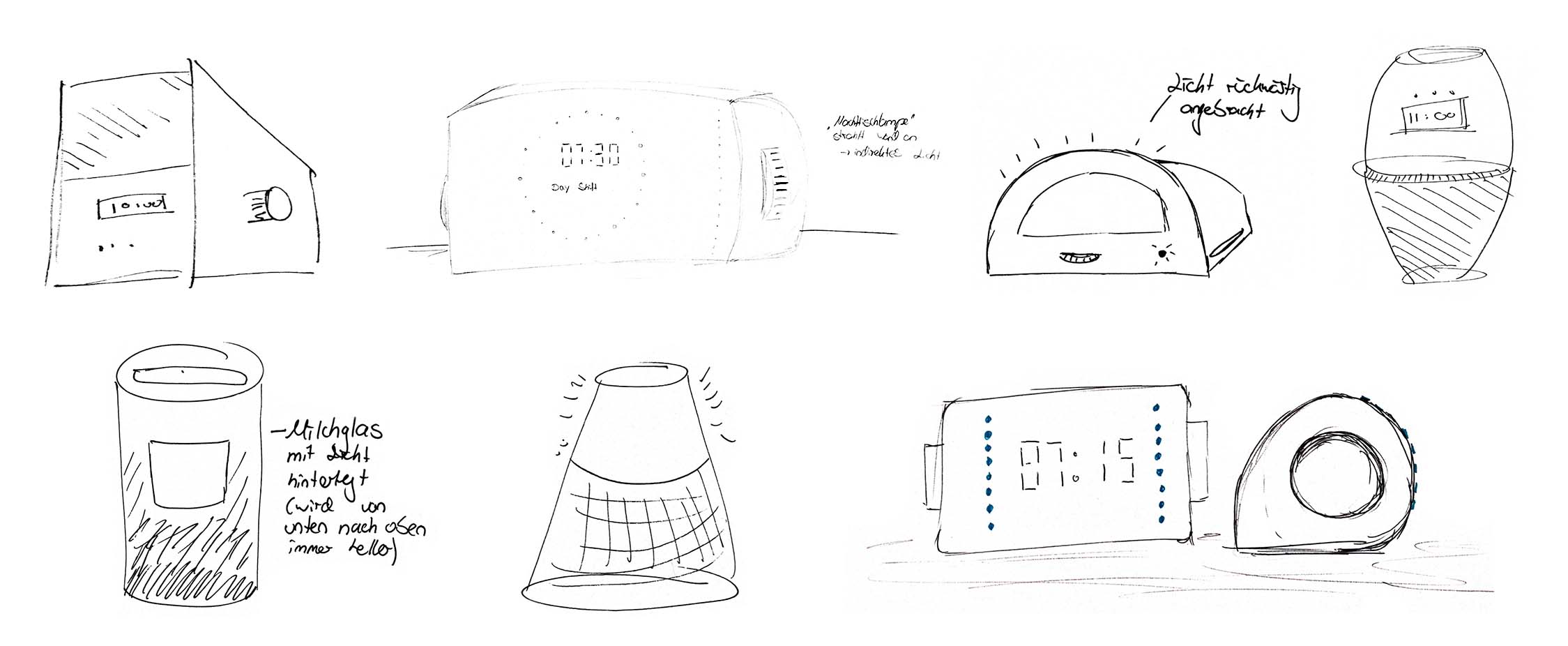
FORMFINDUNG
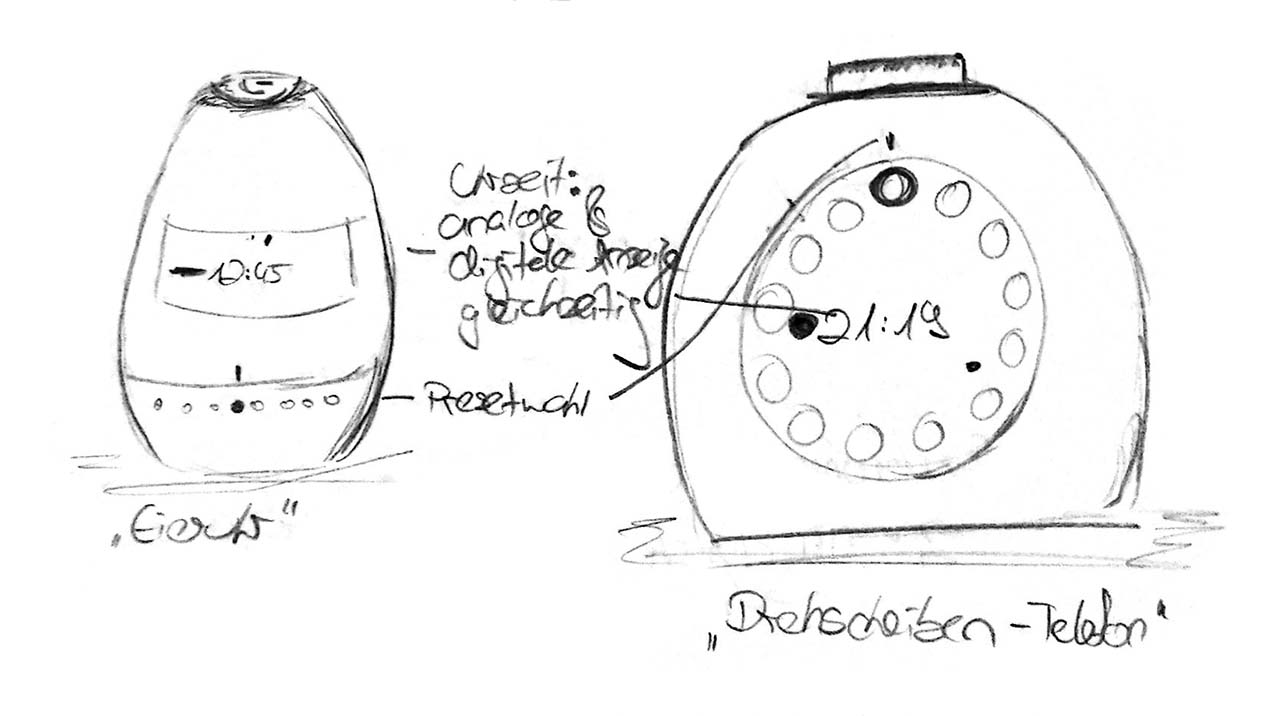
Um eine ästhetische Form für den Wecker zu finden, aber auch den Funktionsumfang sinnvoll unterzubringen, erstellten wir erste Skizzen.

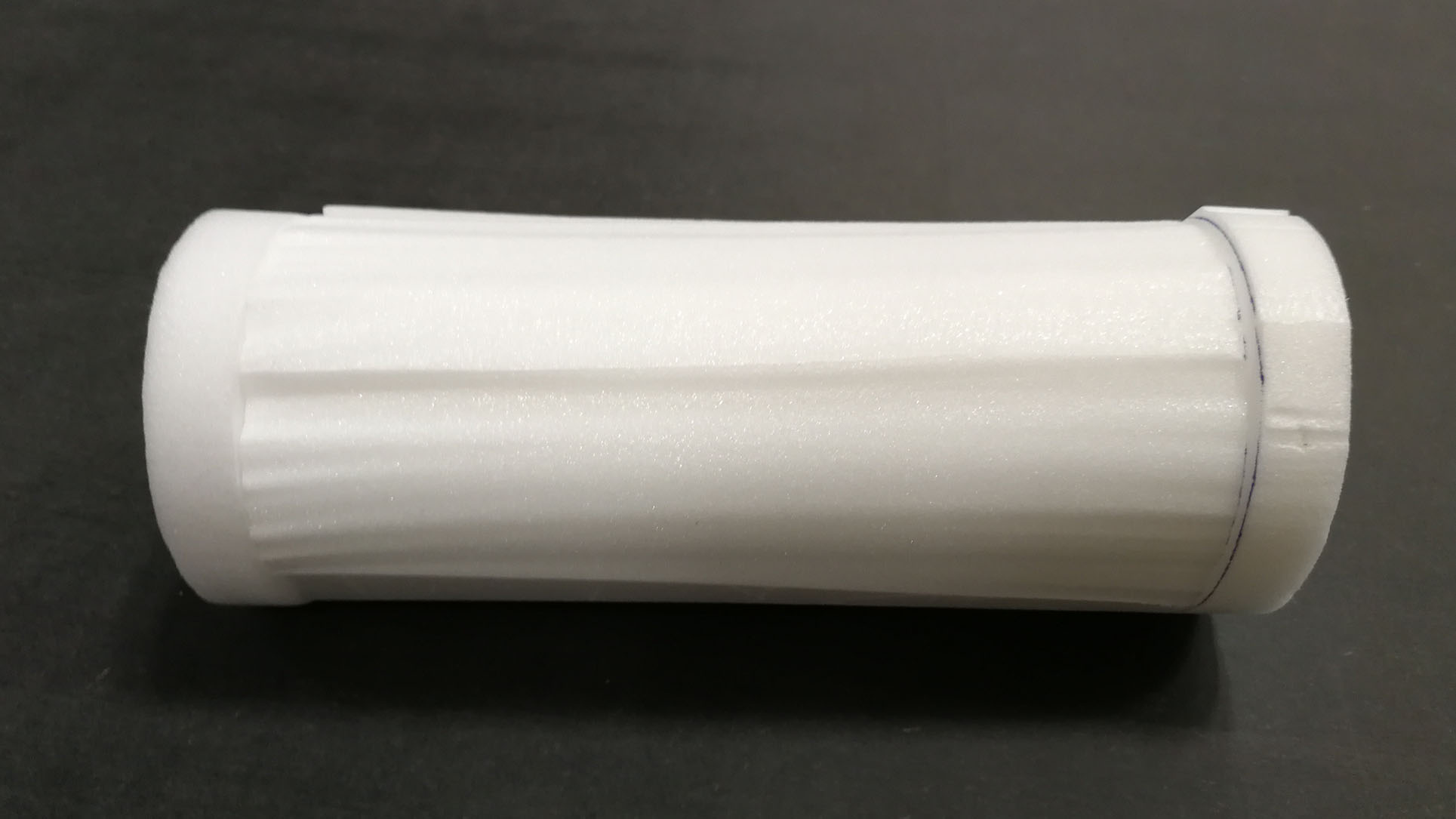
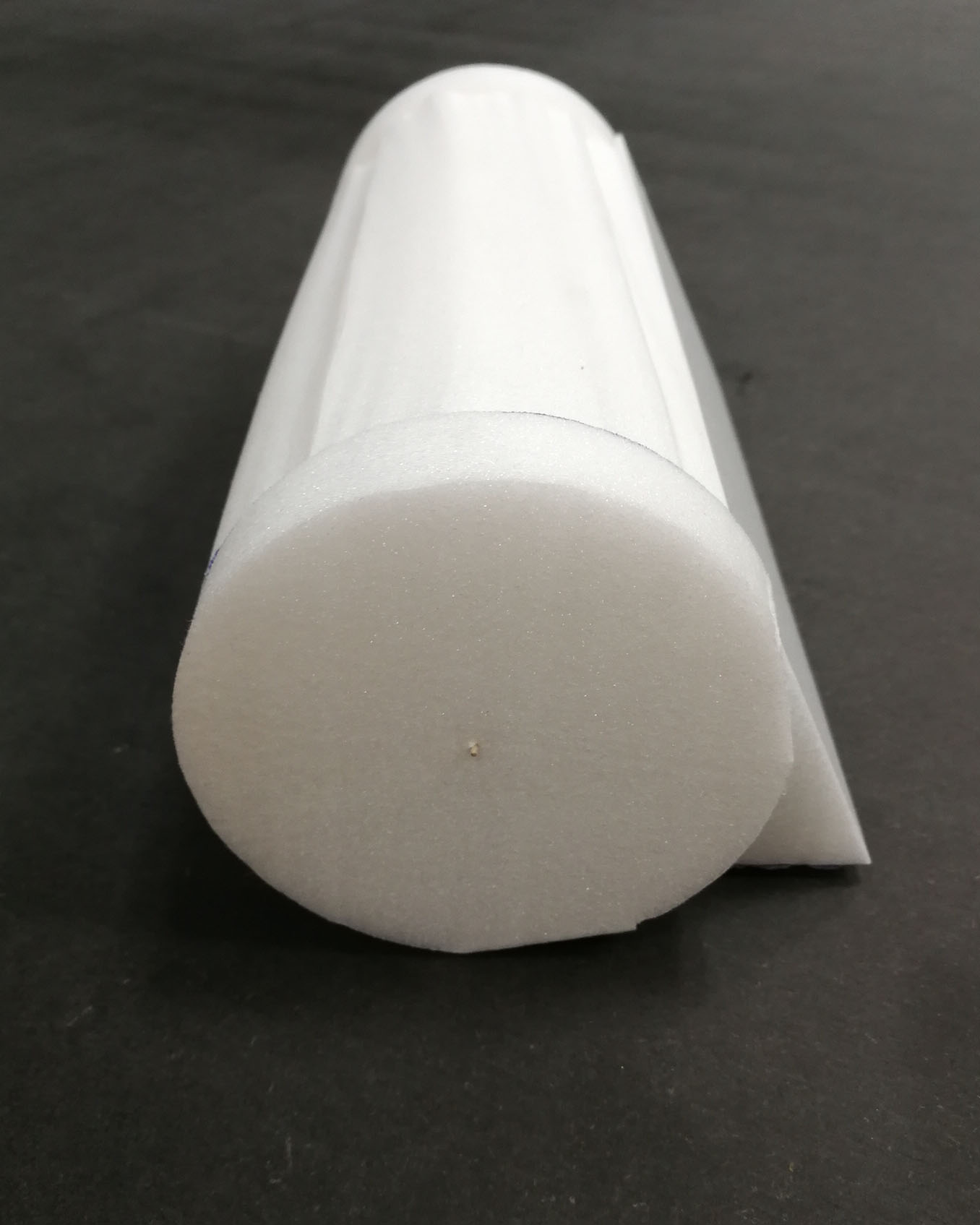
Aus Styropor schnitten wir anschließend Formprototypen in Originalgröße. Diese waren vor allem hilfreich, um eine angenehme Größe zu evaluieren und das Agieren mit den seitlichen Einstellungsrädern zu testen.


Aufbau des Weckers
Wir entschieden uns letztlich für eine zylindrische, liegende Form.
- Rechts und links wird jeweils ein Dreh-Drück-Rad angebracht, mit dem man die Presets für Einschlafen und Aufwachen durchscrollen und mit Drücken bestätigen kann. Die vertikal angebrachten LEDs dienen dabei als Feedback.
- In der Mitte ist ein OLED-Display. Bei dieser Displayart leuchten nur die LEDs, die gerade etwas anzeigen. Dadurch entsteht keine unnötige Lichtverschmutzung.
- Auf der Rückseite des Weckers werden RGBW-LEDs angebracht, mit denen beispielsweise ein Sonnenaufgang oder -untergang simuliert werden kann.
- Das Gehäuse wird ähnlich wie beim Alexa Echo Dot mit Stoff überzogen. So sind die einzelnen Anzeigeelemente nur sichtbar, wenn sie aktiv sind und es wird ein homogenes Gesamtbild erzielt.
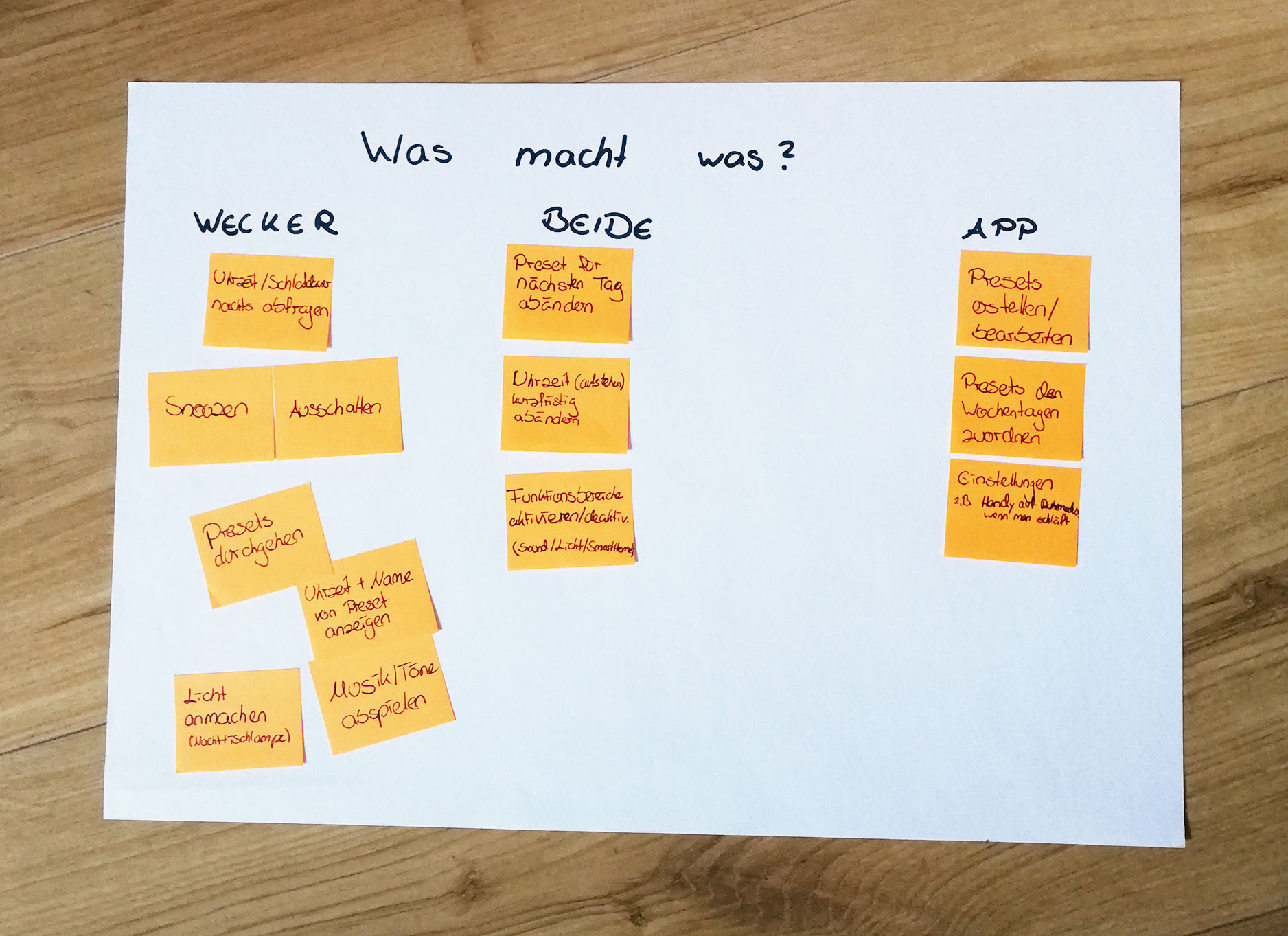
WIE INTERAGIERT MAN MIT WAS?

Bei einem zweiteiligen System mit Wecker und App stellten wir uns die Frage: Was kann man wo steuern? Und wie sieht die Interaktion dabei aus?
In den Prämissen legten wir ja bereits fest, dass am Wecker selbst nur einfache Aktionen erledigt werden können. Dazu zählen Dinge wie beispielsweise Schlummern oder abends am Bett das Weck-Preset für den nächsten Tag einstellen.
In der Smartphone-Anwendung können vor allen Dingen die verschiedenen Presets erstellt, bearbeitet und den Wochentagen zugeordnet werden.
Interaktionen mit dem Wecker
Der Wecker kann durch die beiden seitlichen Dreh-Drück-Räder und eine touchsensitive Fläche auf der Oberseite bedient werden. Durch letztere kann nachts die Uhrzeit abgefragt und morgens die Schlummer-Funktion aktiviert werden.
Zudem ist ein Sensor unter der Matratze angebracht, der registriert, ob man aufgestanden ist. So wird das Wecksystem deaktiviert.



PROTOTYPING
Damit wir die Bedienung des Weckers erfahren und verbessern konnten, arbeitete mein Teampartner Gösta an einem rudimentär funktionstüchtigen Prototypen.
Dafür setzte er zunächst ein Arduino in Kombination mit einem LCD-Display ein. Später nutzten wir ein LED-Punktmatrix-Display, welches über einen Raspberry Pi angesteuert werden musste.

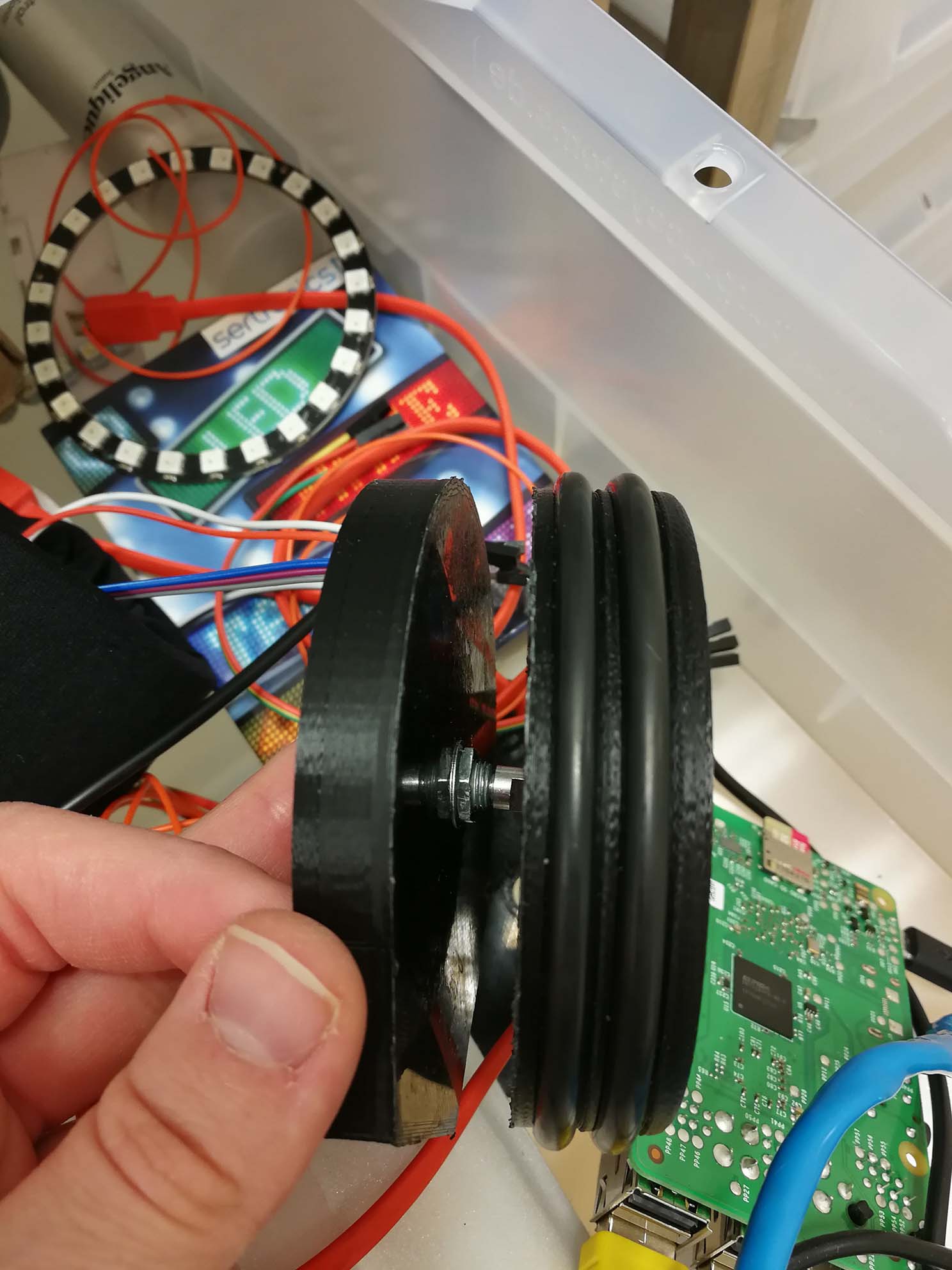
3D-DRUCK
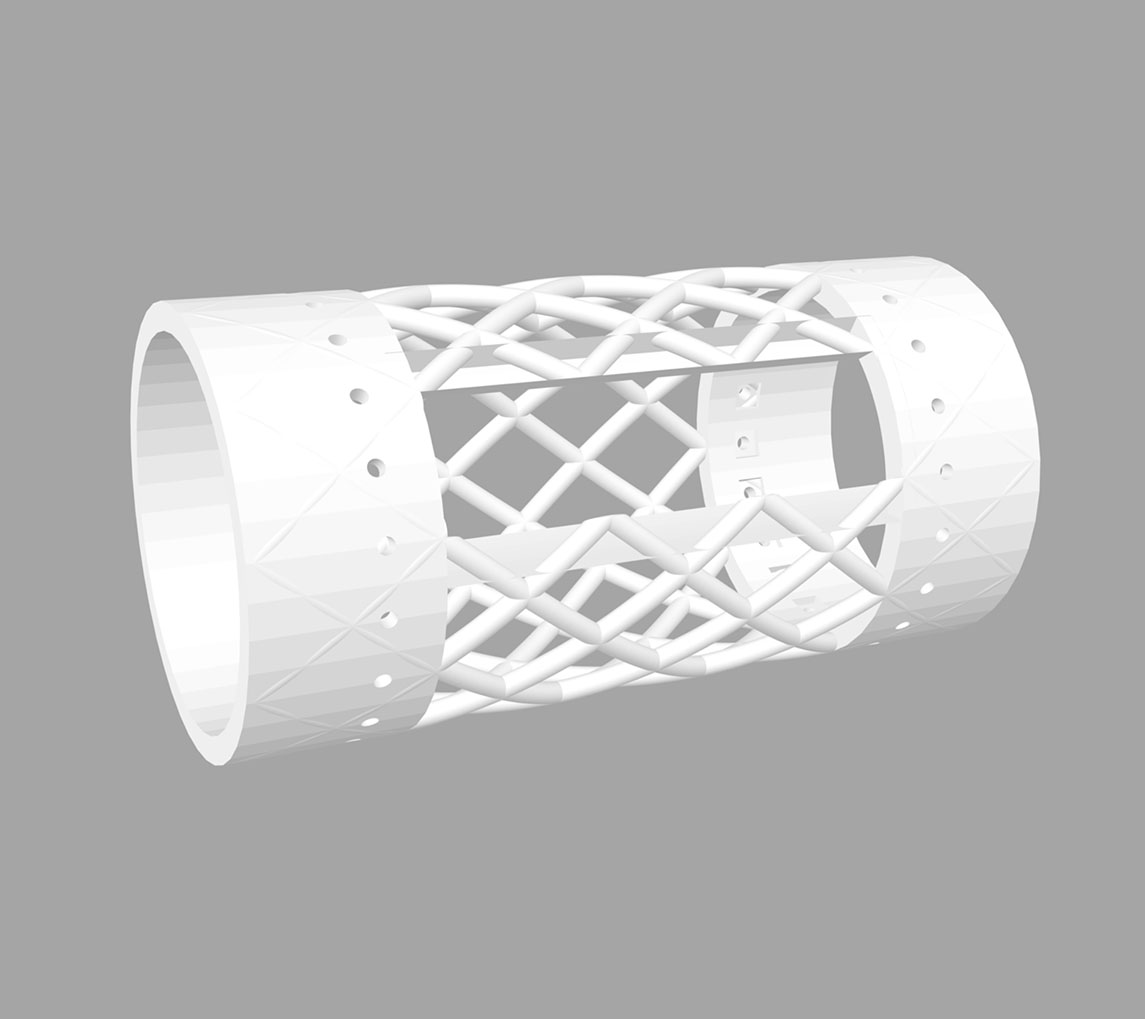
Damit die innen angebrachten LEDs großflächig durch den Korpus durchscheinen können, entschieden wir uns für eine Drahtgitter-Konstruktion. Diese erstellte und verfeinerte ich in Cinema4D.
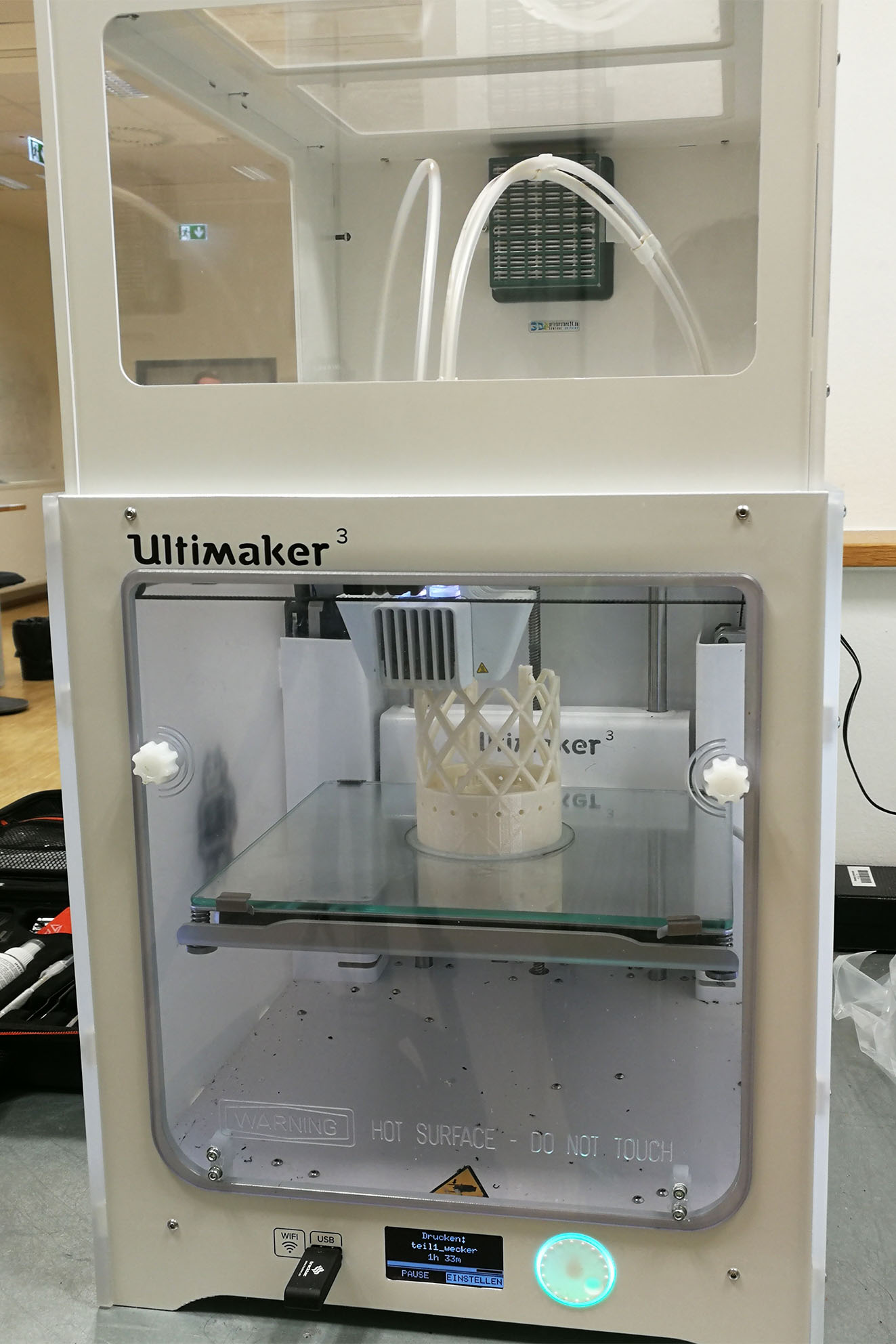
Den Korpus sowie die aufsteckbaren Füße und Drehräder ließen wir alle 3D-drucken.


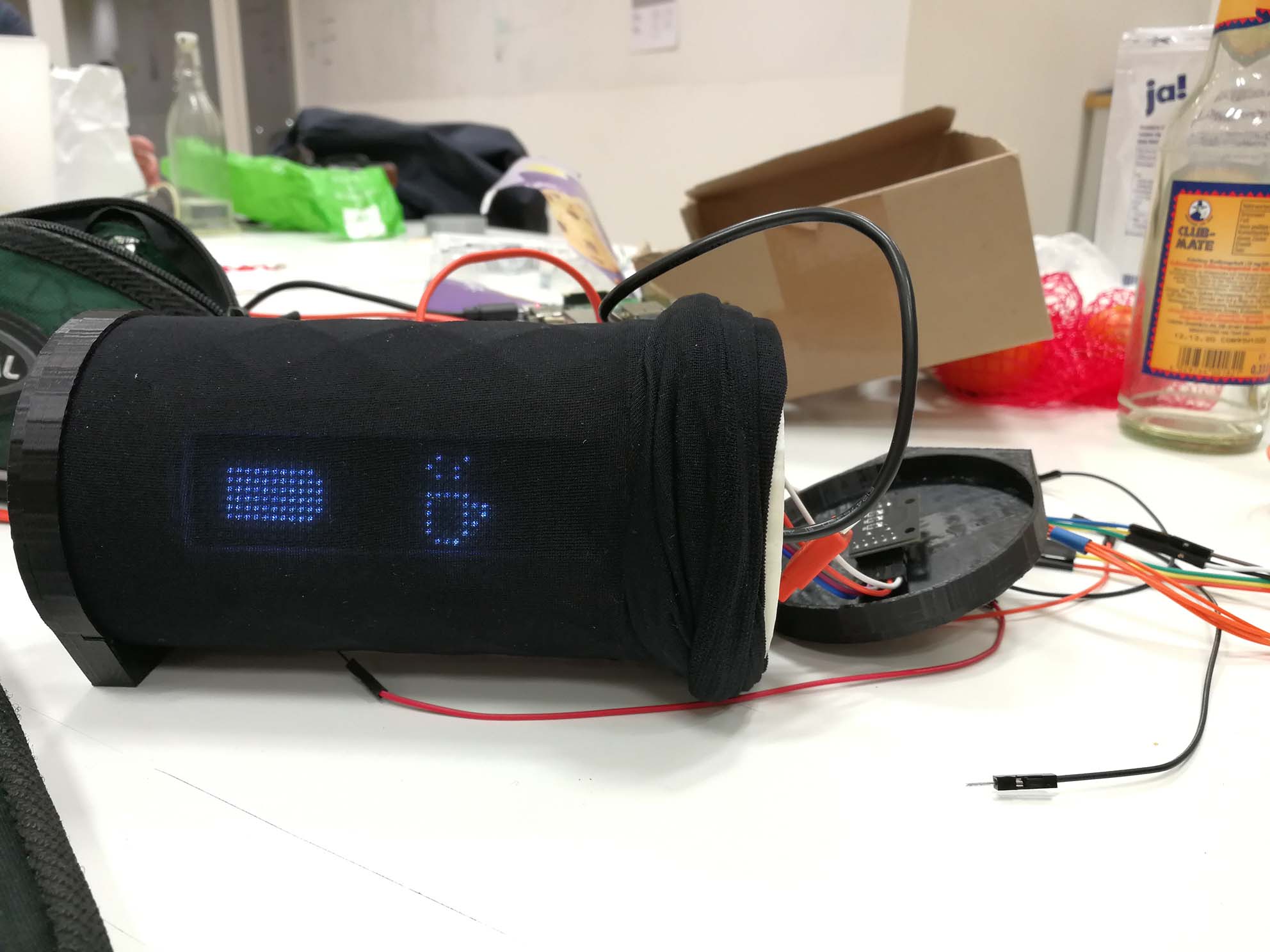
Im Korpus passten wir das Display und die LEDs ein. Anschließend überzogen wir ihn mit einer Feinstrumpfsocke und steckten die Füße auf. Zu guter Letzt kamen die gummierten Räder an die Seiten.



An diesem Prototypen konnte man mithilfe des Drehrads ein Setting auswählen. Sowohl das Drehen als auch das Bestätigen wurde mit den vertikal angeordneten LEDs bestätigt.
Dieser Entwurf wurde auch an der Semesterausstellung ausgestellt.
DIE FINALE APP

Die Startseite der Anwendung ist die Morgenübersicht. Hier sieht man, welches Aufwachpreset welchem Wochentag zugeordnet ist.
Der Nutzende kann sowohl den Tagen neue Presets zuordnen als auch ein bereits zugeordnetes dauerhaft oder temporär ändern.
Aufwachpreset kurzfristig bearbeiten
Im nebenstehenden Screenflow wird beispielsweise
- der Aufsteh-Zeitpunkt vorgezogen,
- die Dauer des Presets verkürzt
- und der Schlummer-Sound geändert.
Diese vorübergehende Änderung wird in der Tagesübersicht als Punkt am jeweiligen Wochentag dargestellt und löscht sich wieder, sobald dieses Ereignis geschehen ist.

Von der Morgenübersicht aus ist auch die Abendübersicht zugänglich. Auch hier ist es möglich dauerhafte oder temporäre Änderungen an den Einschlafpresets und den Zuordnungen durchzuführen.
Sound-Komponente de-/aktivieren
Im Video wird die Soundkomponente aktiviert und wieder deaktiviert. Dies bedeutet, dass der Wecker nun keinen Sound ausgeben wird. So stört man beispielsweise den Partner, der bereits zu Bett gegangen ist, nicht so sehr.
Auf dieselbe Weise kann man auch das Licht des Weckers und die Einbindung der SmartHome-Geräte de-/aktivieren.

Von der Morgen- und Abendübersicht kommt man auch auf die Liste aller erstellten Presets. Hier kann man neue Presets definieren und bestehende dauerhaft abändern.
Neues Schlafpreset erstellen
Im Screenflow wird ein neues Einschlafpreset erstellt. Dabei werden Module für Sound, Licht und SmartHome eingebunden.
WAS ICH VON DEM PROJEKT MITNEHME
Der Kurs "Interface Design 2" war ein Wahlmodul. Ich hab mich für ihn entschieden, weil es mir wichtig ist, ein Bewusstsein dafür zu entwickeln, dass Interfaces nicht immer gleich Touch-Interfaces sein müssen.
Mit Touch-Displays zu arbeiten bietet die Möglichkeit viel Informationen übersichtlich zu platzieren und mit diesen direkt interagieren zu können, indem man einfach auf sie tippt. Zweifelsohne ein großer Vorteil.
In diesem Projekt sollten wir bewusst einen vermeintlichen "Rückschritt" machen und die Wecker-App über ein haptisches Interface bedienbar machen. Dies ist uns nicht vollständig gelungen, da der angedachte Funktionsumfang doch etwas zu groß war, um ihn an einem schlichten Gerät übersichtlich unterzubringen.
Wir entschieden uns daher für eine Symbiose aus physischem Wecker und digitaler Anwendung. Dabei war es spannend zu überlegen und abzuwägen, wo nun welche Interaktion sinnvollerweise getätigt werden sollte. Das Handy ist abends nicht im Schlafzimmer, aber den Weckzeitpunkt für den nächsten Tag möchte ich trotzdem um eine halbe Stunde vorziehen? Dann muss das wohl am Wecker selbst möglich sein.
Der Sonnenlichtwecker geht gefühlt bisschen zu früh an und die Farbe könnte auch etwas wärmer sein? Solche komplexen Änderungen erledigt man besser über die App.
Ich bin sehr zufrieden mit diesem Zusammenspiel und sehe darin einen gangbaren Weg für viele Produkte: Komplexe Vorgänge sollten an übersichtlichen, bei Bedarf großen Farbdisplays erledigt werden, da dort mehr Platz und Möglichkeiten bestehen, die Informationen übersichtlich und verständlich darzustellen.
Handelt es sich aber um einfache Tätigkeiten, ist ein Display dieser Art nicht nötig. Vielleicht kann man auch vollständig auf ein grafisches Interface verzichten. Hier können wir als Designer:innen die Interaktionen vereinfachen und so die Screentime der Nutzer:innen bewusst verringern.
Dir gefällt, wie ich denke und arbeite?
Schreibe mir gerne per Mail oder via LinkedIn, damit wir uns kennenlernen können!
© 2021 Elisabeth Straß • Impressum